Twitter Card Missing Image Fix
Introduction
With Twitter Cards, we can attach rich photos, videos and media experiences to Tweets, helping to drive traffic to your website. To enable Twitter Cards, we will only have to add a could of <meta> information in the HTML. However, Twitter Card images could not show up when the articles of my website were shared on Twitter.
In this blog post, I would like to discuss a quick fix to the problem.
Twitter Card Missing Image
Previously, the twitter:image tag on my website was as follows.
1 | <meta |
The Twitter Card could not show image correctly.

The fixed twitter:image tag should be as follows. We should use the full URL so that Twitter could reach the image correctly. The property should also be twitter:image:src instead of twitter:image.
1 | <meta |
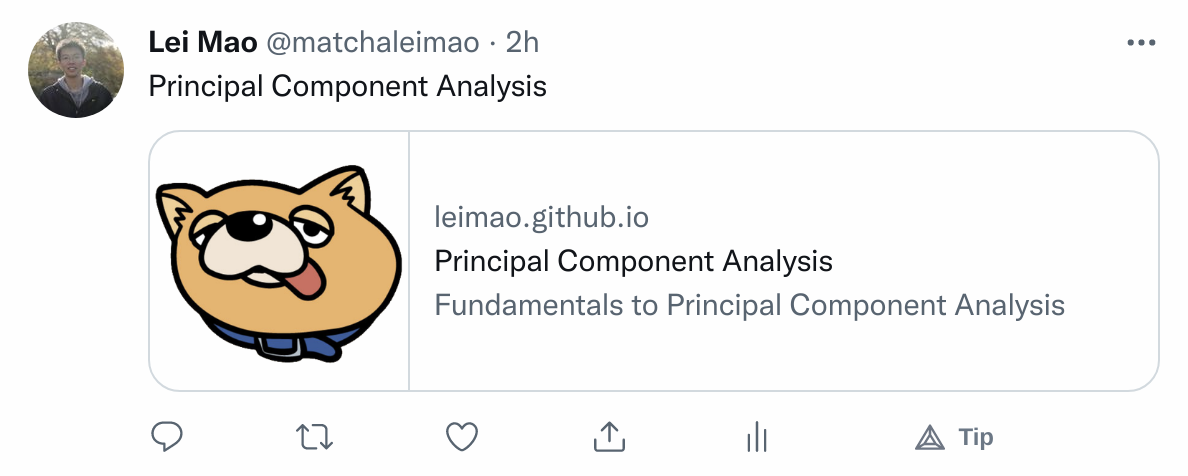
The Twitter Card now could show image correctly.

References
Twitter Card Missing Image Fix